
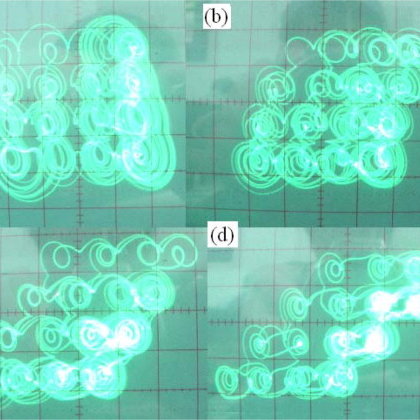
Experimental Observations of 4×4-Scroll Hyperchaotic Attractors, x=2.0... | Download Scientific Diagram

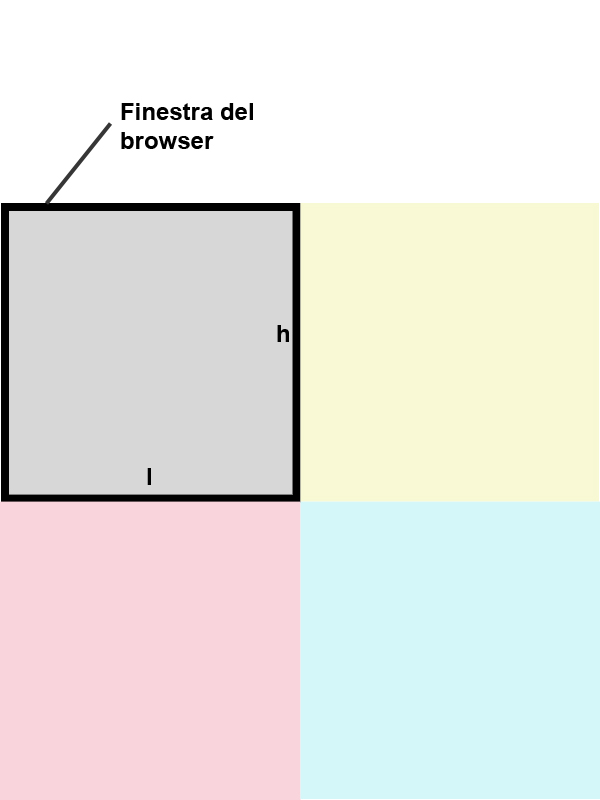
JQUERY LEGGERE CONTENUTO DIV CON .HTML() PROGRAMMAZIONE PROGRAMMAZIONE JQUERY Curtacci Programmatore WebMaster

Vertically Horizontally Centered Content | CSS Flexbox Techniques to Center Images in DIV Easily - YouTube

css - Make the content of a tab occupy 100% of the available space and avoid a vertical scrollbar - Stack Overflow

Cornici quadrate o rettangolari asiatiche rosse cinesi, giapponesi o coreane. Bordi decorativi orientali con infiniti ornamenti geometrici. Div. Nodo asiatico Immagine e Vettoriale - Alamy