javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow
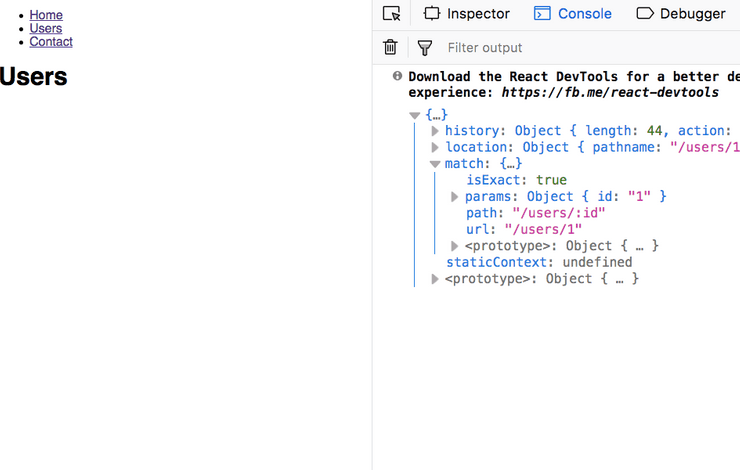
![Feature]: Bring back routeProps or more specifically match<Params> in a render prop · Issue #9560 · remix-run/react-router · GitHub Feature]: Bring back routeProps or more specifically match<Params> in a render prop · Issue #9560 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/5055248/200111204-c8651375-bf9d-4161-951f-38fdba7d9323.png)
Feature]: Bring back routeProps or more specifically match<Params> in a render prop · Issue #9560 · remix-run/react-router · GitHub











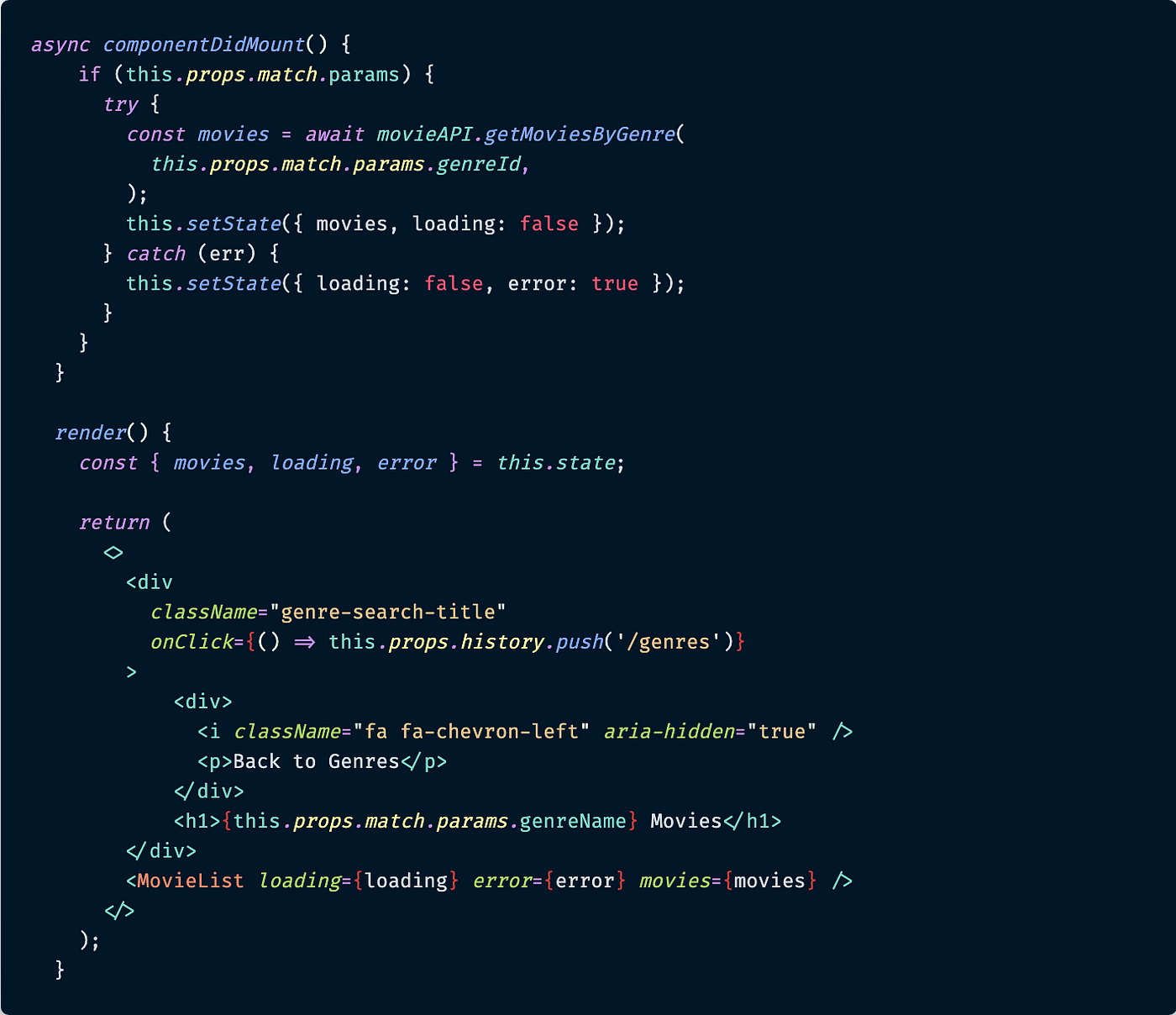
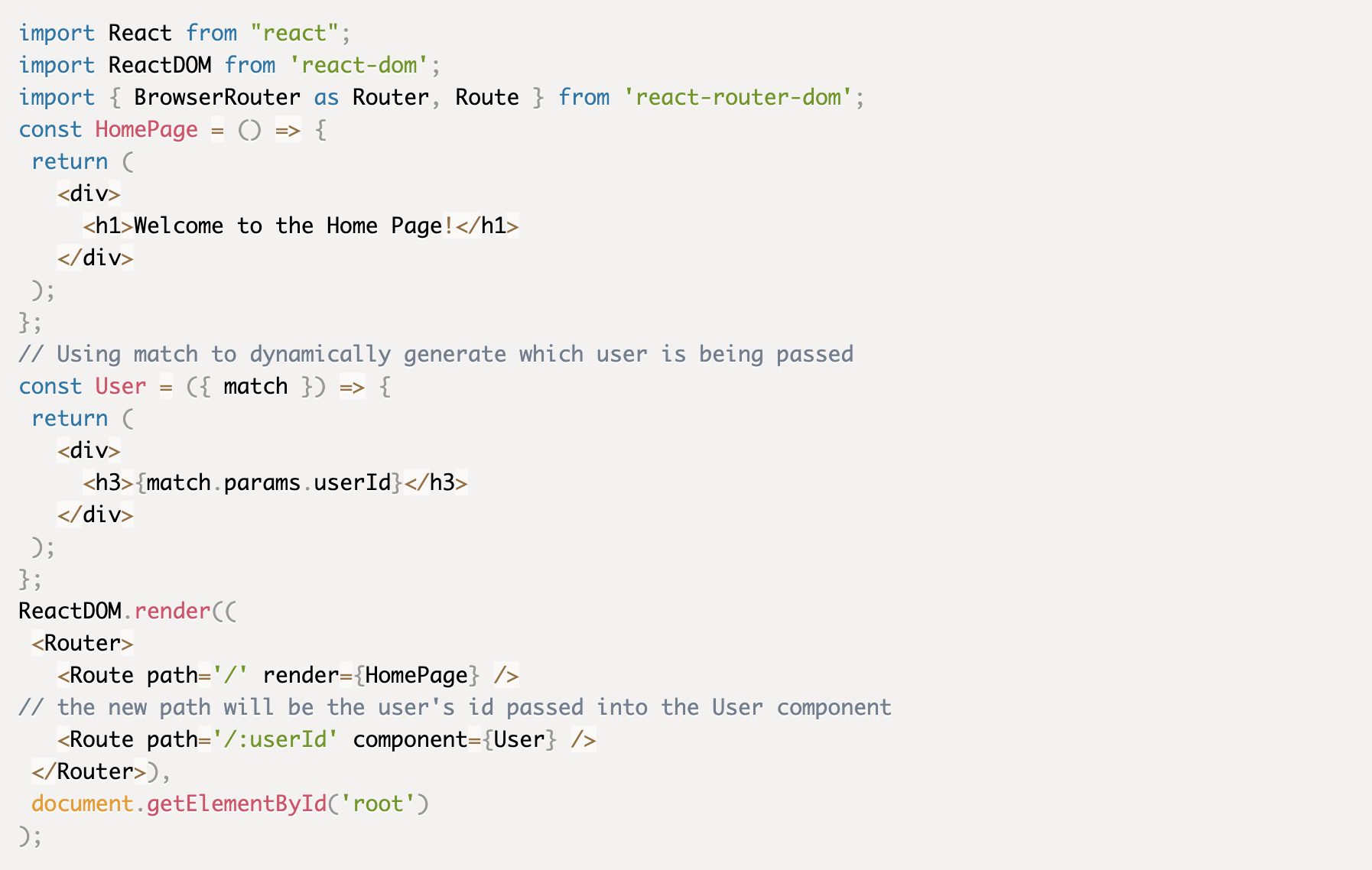
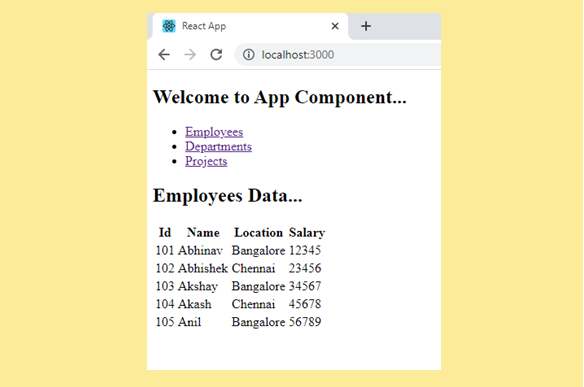
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)